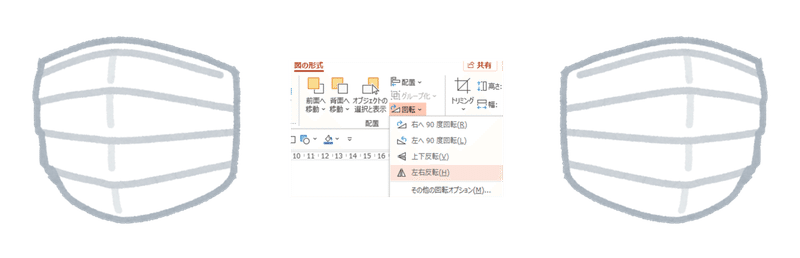
イラストレーター 左右反転 ショートカット By tomo Posted on Adobeのイラストレーターで同じものを左右反転させたい場合があります こういう図形オブジェクトがあるとしましょう よく使うのは似顔絵を描いていて左右の目とか書くときにも使います 左側の選択されたところを右側に イラストレーター 文字 反転 色 イラストレーター 文字 反転 色 書いたらそれが選択された状態のまま、 文字ツールをダブルクリック するとパス上文字オプションが開かれるので、『反転』にチェックを入れる ↓ Illustrator CCで、絵全体を左右反転表示さ Illustrator 色の反転のやり方 Illustrator・Photoshop イラレ で色を反転させる方法です すごく簡単で 反転させたいものを選択し、メニューから編集>カラーの編集>カラー反転 を選択するだけです! すごくあっさりできてしまいますね
超初心者のためのイラストレーター講座 描画ツール Design Cubits
イラストレーター テキスト 左右反転
イラストレーター テキスト 左右反転-左右反転・左右対称 イラストレーター講座Adobe adobeのイラストレーターで同じものを左右反転させたい場合があります。 こういう図形(オブジェクト)があるとしましょう。 よく使うのは似顔絵を描いていて左右の目とか書くときにも使います。 左側の トレース準備ができたらツールパネルの「ペンツール」に切り替えましょう。 切り替えたら ハートの左半分だけトレース してください。 半分だけトレースできたら「ダイレクト選択ツール」に切り替えます。 切り替えたらハートの中心になっているアンカーポイント2個を「shiftキー」を押しながら クリックして選択してください。 選択できたら




イラストレーター 左右 対称
イラストレーターでアートボードを回転する方法 1 タイトルとURLをコピー 名刺やフライヤーを作る際、縦横のサイズを逆にしてしまったことはありませんか? そんなillustratorでアートボードを回転させたい場合がありますよね。そんなとき簡単にアートボードを回転できる方法をお教えし ミラーのように反転させる|Illustratorで左右対称のイラスト Illustratorには、ワンクリックするだけで簡単に反転することができる機能があります。 半身のチョウチョを選択したまま、 グラフィックスタイルウィンドウ の 「ライブ反射」 をクリックします。 サーフェスでフォトショップ、イラストレーターを使用しています。 キーボードのタッチパッドの2本指スクロール機能を使用する際、フォトショップのみ左右が逆転してしまいます。 AI 右に動かすと画面は右にスクロール PS 右に動かすと画面は左にスクロール 一緒に作業を進めることが多いのでこのスクロールが地味にストレスです。 解消する方法は
キャンバスの拡大縮小や回転表示、反転表示などを操作できます。 イメージプレビュー ナビゲーターパレットのキャンバス画像が表示されている領域はイメージプレビューといいます。 イメージプレビュー内の赤い枠は、キャンバスウィンドウで表示している領域を表します。 この赤い� Illustrator CCで、絵全体を左右反転表示させるにはどうしたらいいでしょうか? Illustrator(イラストレーター) Illustratorの枠線を消したい 描いたハートの右半分を選択している状態で、グラフィックスタイルパネルのライブリフレクト XをOption(win alt)を押しながらクリック。 ライブリフレクト Xが適用されると、鏡に映したように反転された状態が左側に現れます。 これで完成図を見ながら鏡面描画する事ができます。 実際に「ある」のは右半分だけで、左は「右半分を鏡に映している
商品にイラストを利用できますか? 問題ありません。 ただしイラスト自体を商品とするのではなく、あくまでご自分のデザイン(商品)を補助する役割でご利用ください。 イラスト自体を商品としたものとは以下の様なものです ・共通の雛形で左右反転 左右対称 イラストレーター講座adobe イラストレーターを学ぼう Illustrator 色の反転のやり方 デザインのメモ Illustrator初心者 イラレでオブジェクト反転する方法 リフレクトツール Beggie Beggie Illustrator文字色を反転させる方法 デザインのメモ イラストレーターのリフレクトツール それをイラストレーターで読み込み、白黒反転する方法があるでしょ 左右スクロールが反転している サーフェスでフォトショップ、イラストレーターを使用しています。 キーボードのタッチパッドの2本指スクロール機能を使用する際、フォトショップのみ左右が逆転してしまいます。 一




Illustrator イラレの文字ツールの基本的な使い方を詳しく解説 脱初心者 S Design Labo




イラレの反転は複雑な形状を描くときに使う Design Trekker
こちらは軸を描いて線対称で反転させるやり方です。 先ほどと同じように「選択ツール」で反転させたいオブジェクトを選択。 その後に「リフレクトツール」を選択します。 今度は先ほどとは違い、線対称で反転させるための線を引きます。 まず、線の先を選択。 次に線の反対側の先をクリックしてあげることで、オブジェクトが線対称に反転しますイラストレーター 左右反転 ショートカット By tomo Posted on Adobeのイラストレーターで同じものを左右反転させたい場合があります こういう図形オブジェクトがあるとしましょう よく使うのは似顔絵を描いていて左右の目とか書くときにも使います 左側の選択されたところを右側イラストレーター左右反転コピー, Illustrator実践講座 反転コピー、グループ化 上記で作成した三角形の反転コピーを作り、長針を完成させます。 陰影を表現する為、左右でカラー濃度を変更します。 上図で作成した三角形オブ イラレで色を反転させる方法です すごく簡単で 反転させたい




デザインをイラレで始めるときのポイント 6選 デザイナーのひとりごと



他のデジタルツールとillustratorはどう違うの デジタルイラストへの第一歩を踏み出そう はたらくビビビット By Vivivit Inc
この章では文字を反転させる方法について説明します。 以下の文字を反転させます。 次の手順に従って反転させてください。 ①初めに反転させたいレイヤーをクリックします。 この例では「感謝」を選択します。 ②次に「編集」の中の「変形」をクリックします。 clip studio paintで左右対称のものを描くときに便利な機能を紹介します 対象定規 左右反転、上下反転 キャンバスのクローン 対象定規 対象定規は定規の位置を起点として、描いた部分と対象の線を自動で描いてくれる機能です。 正面顔や、同じパターンが繰り返される模様などを描くときCs2 イラストレーター 文字 反転 css セレクタ a タグの間の文字 css セルから文字がはみ出す css セレクタ 指定文字 css スマホ 文字サイズ 可変 css スマホで表示された際 文字を見やすくする css タイトル 文字の両端 画像 css テキスト 文字1文字 アニメーション css クラス名 可能文字 左右反転 左右



超初心者のためのイラストレーター講座 描画ツール Design Cubits




25 イラスト 左右反転 イラスト 左右反転 意味ない
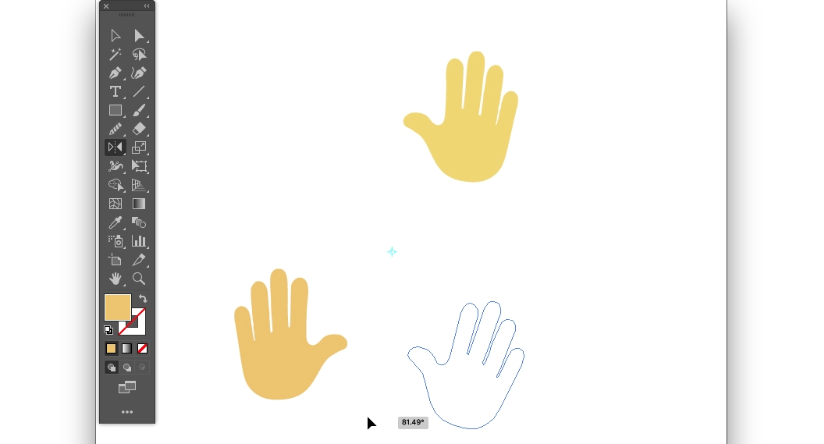
常に左右対称に描画されるので、左右対称のアイコンをつくる時はすこぶる便利 イラストを描いていく 下書きを準備する 下書きの画像を読み込み、適当にサイズを合わせる。 下書きの準備 下書きにそってイラストを描く 完成をイメージしつつ、パスをポチポチ。 下書きは適度に無視しAdobeのイラストレーターで同じものを左右反転させたい場合があります。 こういう図形(オブジェクト)があるとしましょう。 よく使うのは似顔絵を描いていて左右の目とか書くときにも使います。 左側の選択されたところを右側にドラッグする。 ⑤左右対称になりました! ⑥パスファインダで「合体」をクリックすると・・ こうなります!! 反対側だけを作り、左右反転して複製するほうがきれいな上に、効率的です。 6.初心者もやりやすい、 不規則な部分のパスの置き方




Illustratorで簡単なアバターを作ってみよう1 輪郭編 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




イラストレーター 左右 対称
左右反転 左右対称 イラストレーター講座adobe イラストレーターを学ぼう イラレの反転は複雑な形状を描くときに使う Design Trekker イラストレーターで図形を反転させる方法 Ux Milk オブジェクトを左右反転させる方法 Adobe Illustrator 21 左右反転 左右対称 イラストレーター講座adobe まずメニューから表示→スマートガイドをオンにします。 軸を指定して、反転コピーします。 選択ツールでオブジェクトを選択して、 ツールバーから リフレクトツールを選択 (回転ツールのアイコン長押しで表示されます) 右端のアンカーポイント(アンカーと表示される部分)で、 Optionキー(WindowsはAltキー)を押しながらクリック リフレクト 回転・反転させると形状が乱れる Illustrator の 回転ツール 、 リフレクトツール 、 自由変形ツール を使って、オブジェクトの回転や反転を行うと、オブジェクトの形状が乱れてしまいます。 例えば、オブジェクトを選択し、回転ツールや自由変形ツールで Shift キーを押しながら左に 90° 回転したり、リフレクトツールで左右反転させた時点でアウトです




左右対称 上下対称 鏡面描画が便利です ソフトの操作 Com




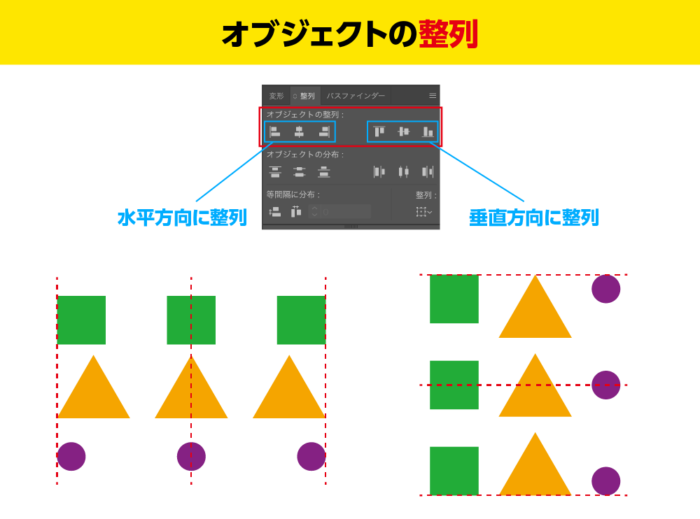
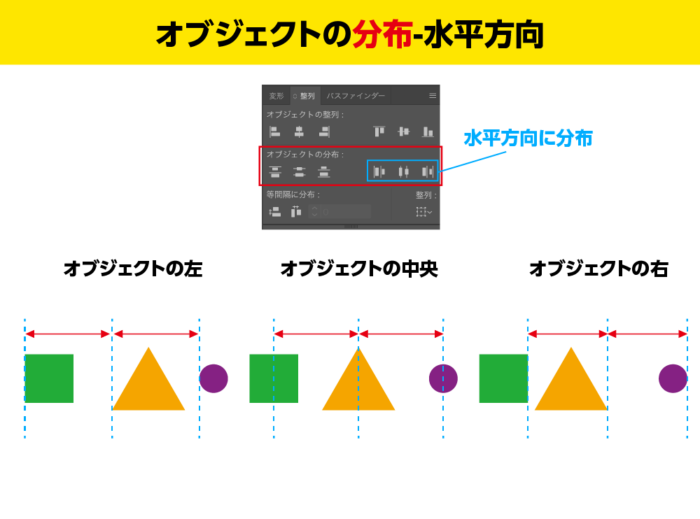
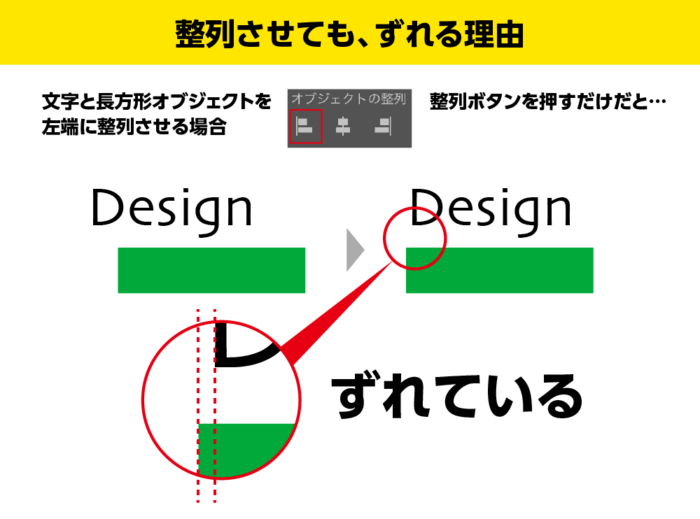
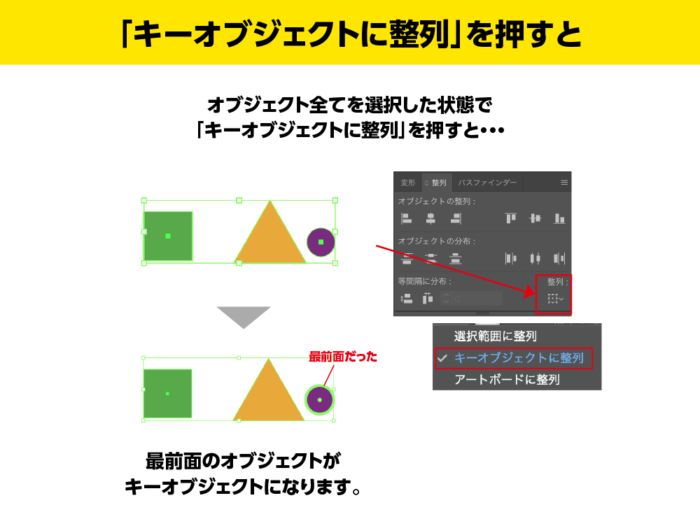
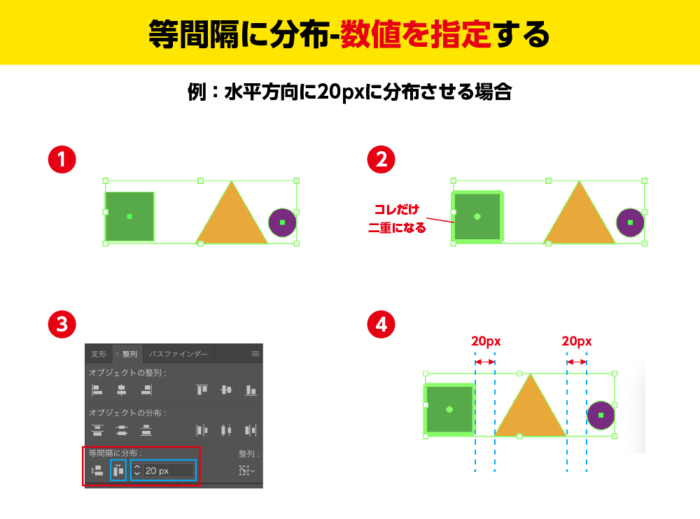
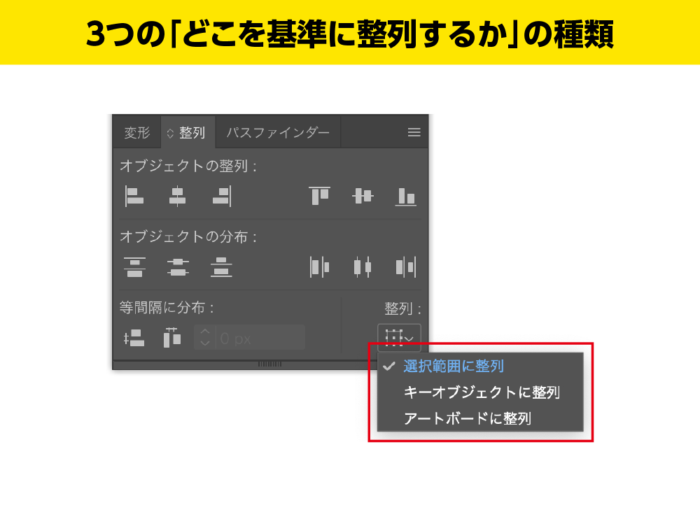
Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker
オブジェクトを左右反転させる方法はオブジェクトの「変形」を利用します。 まずは、反転させたいオブジェクトを 「選択ツール」 で選択をします。 選択ツールで選択 Illustratorの選択ツールの使い方は、解説記事を用意してありますので、ご覧ください。 選択ツールの使い方 Ai 反転させたいオブジェクトを選択したら 「右クリック」 をします。 右 Illustratorの小技 「グラデーションを反転する」 PhotoShopではグラデーションの向きを逆方向にするにはチェックを入れるだけですみますが、Illustratorは左右のカラーチップを2回ドラッグ、または角度を180°変えなければいけないのでなかなかめんどう。 それをドラッグ1回で済ますことができます。 1.片方のカラーチップをクリック 2.Altキー(MacではOption




Illustratorでグラデーションを作りたい 複数の図形や文字に適応する方法もご紹介 Tanakayumi




イラレで宝石を描く方法 Illustrator Cc 使い方 セッジデザイン




Illustratorで影を描く4つの方法 まったりネット生活




初心者向け 選択ツールの使い方 Adobe Illustrator 21



Blender個人メモ パティオ




Illustrator Ipad 版のワークスペース




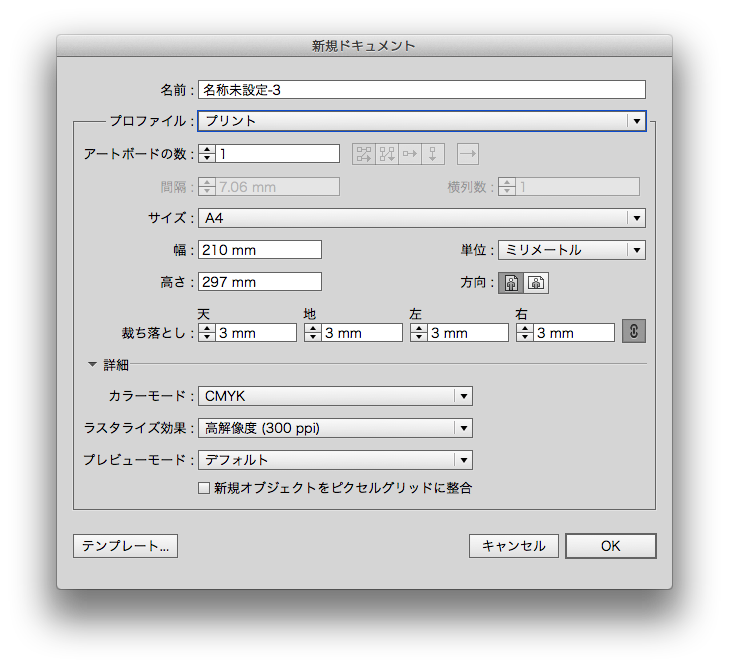
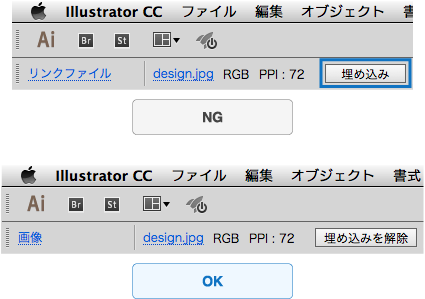
Illustrator で作成時の入稿ガイド 注意点 ノート本舗




Illustrator Ipad 版のワークスペース




Procreate講座 やっておくと便利 環境設定 ぺぺメモ




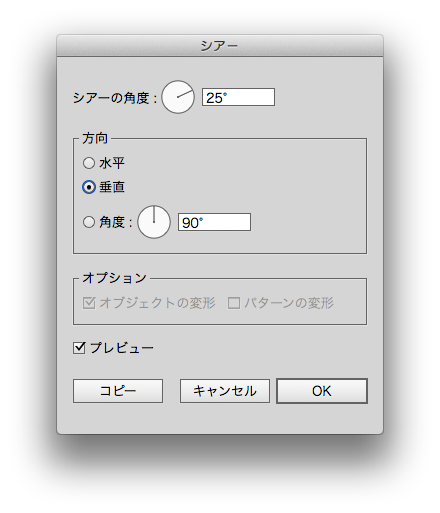
Illustratorツール リフレクトツール シアーツール の使い方 の仕業 今日の仕業




イラストレーター 左右 対称




Illustratorでのデザイン方法 カッティングシート製作 Quack Works




オブジェクトのリフレクト Illustrator 016 Designマンツーマン




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




左右対称 上下対称 鏡面描画が便利です ソフトの操作 Com




Udemy 初めてのイラストレーター使い方講座 イラレ道場 イラレ屋




Illustrator オブジェクトの形に合わせたグラデーションの作り方 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




素人でも簡単に立体図が描けるイラレ版 Of Esw




イラレのパターンで作る 和柄 矢絣 やがすり デザイナーのひとりごと




円形 グリッド ミラーの繰り返しオブジェクトの作成




初心者でもできるイラストレーター使い方講座 ラベルの作り方 Inoma Create




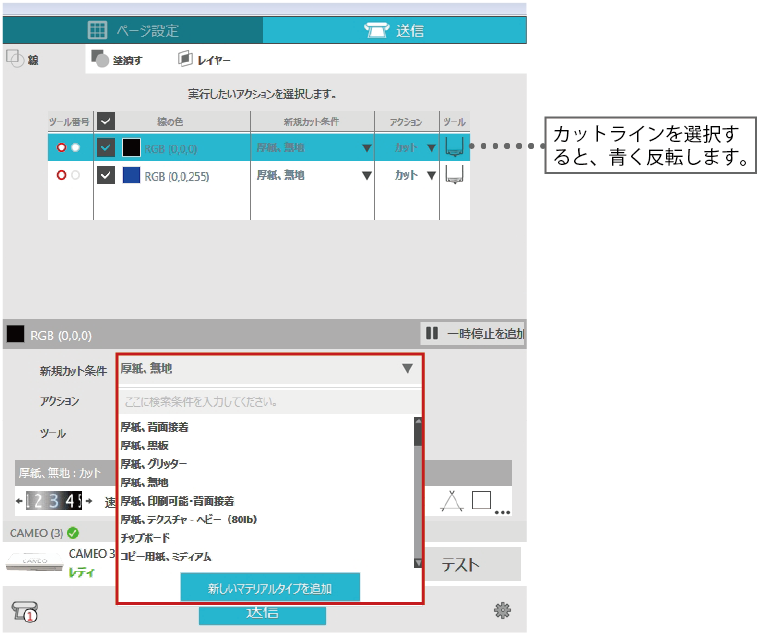
Silhouette Connect 操作ガイド シルエットジャパン




インド国旗を作ろう その ソフトの操作 Com




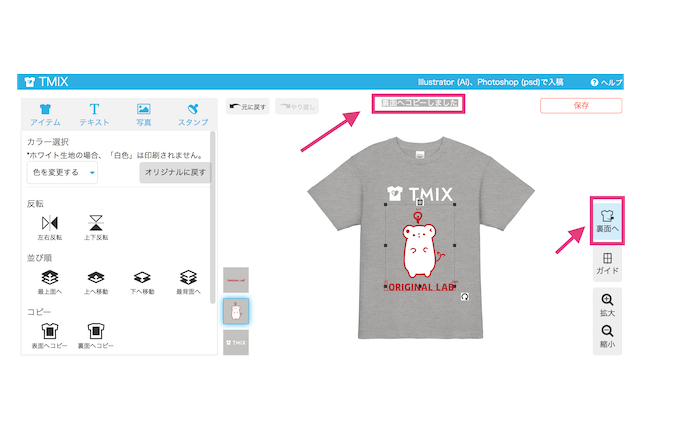
画像をコピーして別の面に表示させたい丨よくあるご質問 Faq 丨オリジナルtシャツのプリント デザイン Tmix




Dtp Transit




Illustratorの絵の描き方 イラストレーターで手描き風な線を描いてみる Mikalog




10倍ラクするillustrator X10 Illustrator Twitter



Search Q Illustrator Tbm Isch




リーフレットの帯を3秒で作る三兄弟スクリプトが揃いました Illustrator Gorolib Design はやさはちから




動画編集に関する Ffmpeg の自分的メモ Q3



イラストレーター 10 のブレンドツールについてです 下図 の Yahoo 知恵袋




よくあるご質問 うさぎのフリー素材 Byイラストレーター森本いくな



Illustrator Dtp Pc よろず掲示版




Illustrator リフレクトツールを使った反転と反転コピーの方法 脱初心者 S Design Labo




Illustratorでグラデーションを作りたい 複数の図形や文字に適応する方法もご紹介 Tanakayumi




Illustratorでのデザイン方法 カッティングシート製作 Quack Works




イラストレーター 左右 対称




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




Udemy 初めてのイラストレーター使い方講座 イラレ道場 イラレ屋




10倍ラクするillustrator X10 Illustrator Twitter




Illustrator文字間隔調整 ショートカットキーで詰めたり文字間隔を上下させる方法 イラレ屋



Illustratorで渦巻きを作る 超簡単 な方法 いろんな渦巻きを紹介 Creators




左右反転すると下手に見える 他人から見たら実は 絵に寄るガイド



イラストレーターcs6で写真の真ん中をペンツールでくり抜きする Yahoo 知恵袋



超初心者 イラストレーターで作ったイラストだけの保存方法を Yahoo 知恵袋




イラストレーター ご利用ガイド




Illustratorでグラデーションを作りたい 複数の図形や文字に適応する方法もご紹介 Tanakayumi



Illustratorでパス上文字ツールを使用して入力する際 Yahoo 知恵袋




キラキラ 無料イラスト素材 素材ラボ




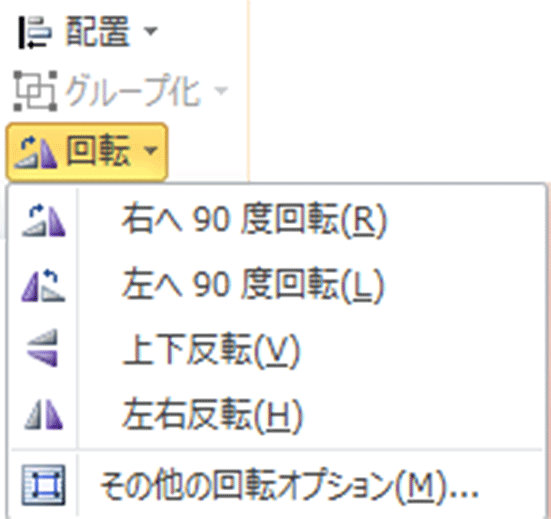
ワードで画像を反転させる方法 手順 使い方 素材ラボ




イラストレーターでラインを引くにはペンツールを利用します イラレで線を引こう




円形 グリッド ミラーの繰り返しオブジェクトの作成




Blogger 最新テーマ Zelo ロゴの作り方 Illustrator Cc 使い方 セッジデザイン




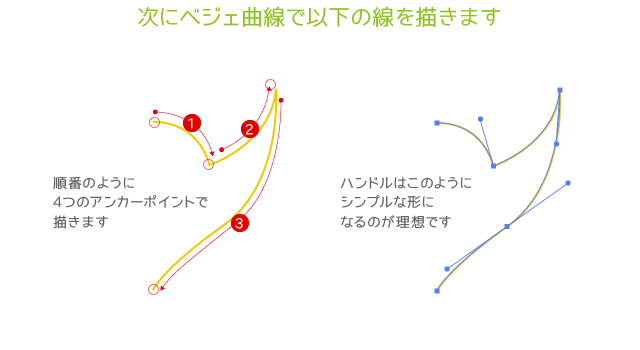
イラレ ペンツールの基本 ベジェ曲線を覚えよう Illustrator Cc 使い方 セッジデザイン



Illustratorで3d効果を使わずに凹凸ボタンをつくる方法 ユウスケの雑記ブログ




Illustratorでグラデーションを作りたい 複数の図形や文字に適応する方法もご紹介 Tanakayumi




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




選択したアイテムを回転 反転する Item Rotater 3flab Illustrator Scripts




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




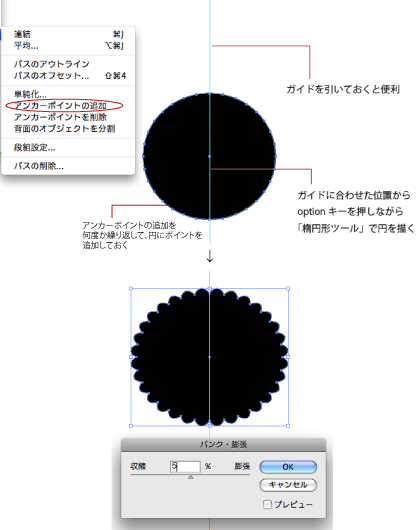
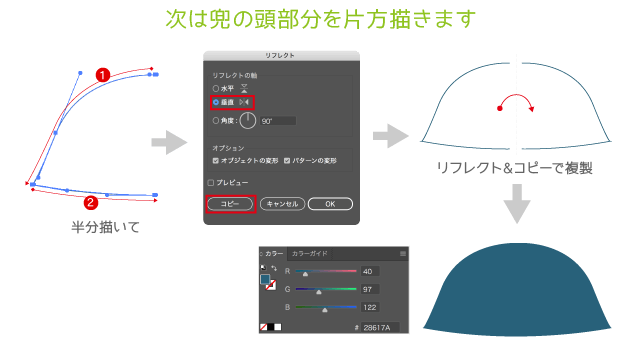
Illustratorのリフレクトツールを使ってカンタンに兜のイラストを描こう イラストレーターの使い方




文字のレタリング きれいな美しい文字を書く イラストレーター講座adobe イラストレーターを学ぼう




Illustrator イラレの文字ツールの基本的な使い方を詳しく解説 脱初心者 S Design Labo




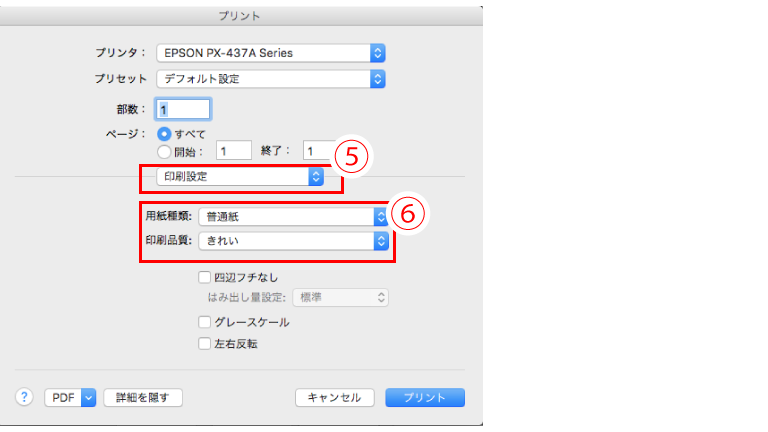
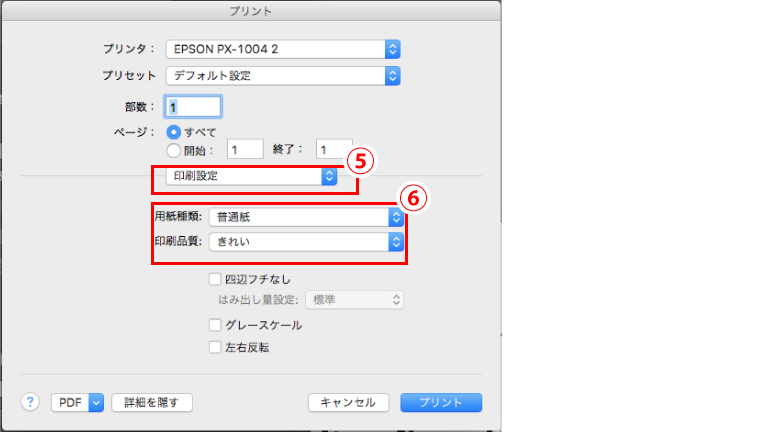
印刷がかすれる 色が出ない Mac Illustrator Tpw 437ed コンパクトフードプリンタ専門店




Illustrator Ipad 版のワークスペース




イラストレーター 左右 対称




Illustrator 世界一わかりやすいグラデーションの使い方まとめ 福丸の部屋




イラレで連続コピーをする Illustrator 村人aのおうち



キュートアウトライン スタイルでの 左右反転 のアイコン




雷さま 雲の描き方 がりぼん時間




トラブルシューティング 印刷の際 画像の一部が変形してしまう Mac Os Xの場合 コンパクトフードプリンタ専門店



Q Tbn And9gcqwvefwo6sjn Kw1xpim0gk Momt041gk 1vbqskmk Yasja8ok Usqp Cau



アドビの定番イラレとフォトショでロゴを作成してみましょう



1




柳原可奈子 似顔絵を描く イラストレーター講座adobe イラストレーターを学ぼう




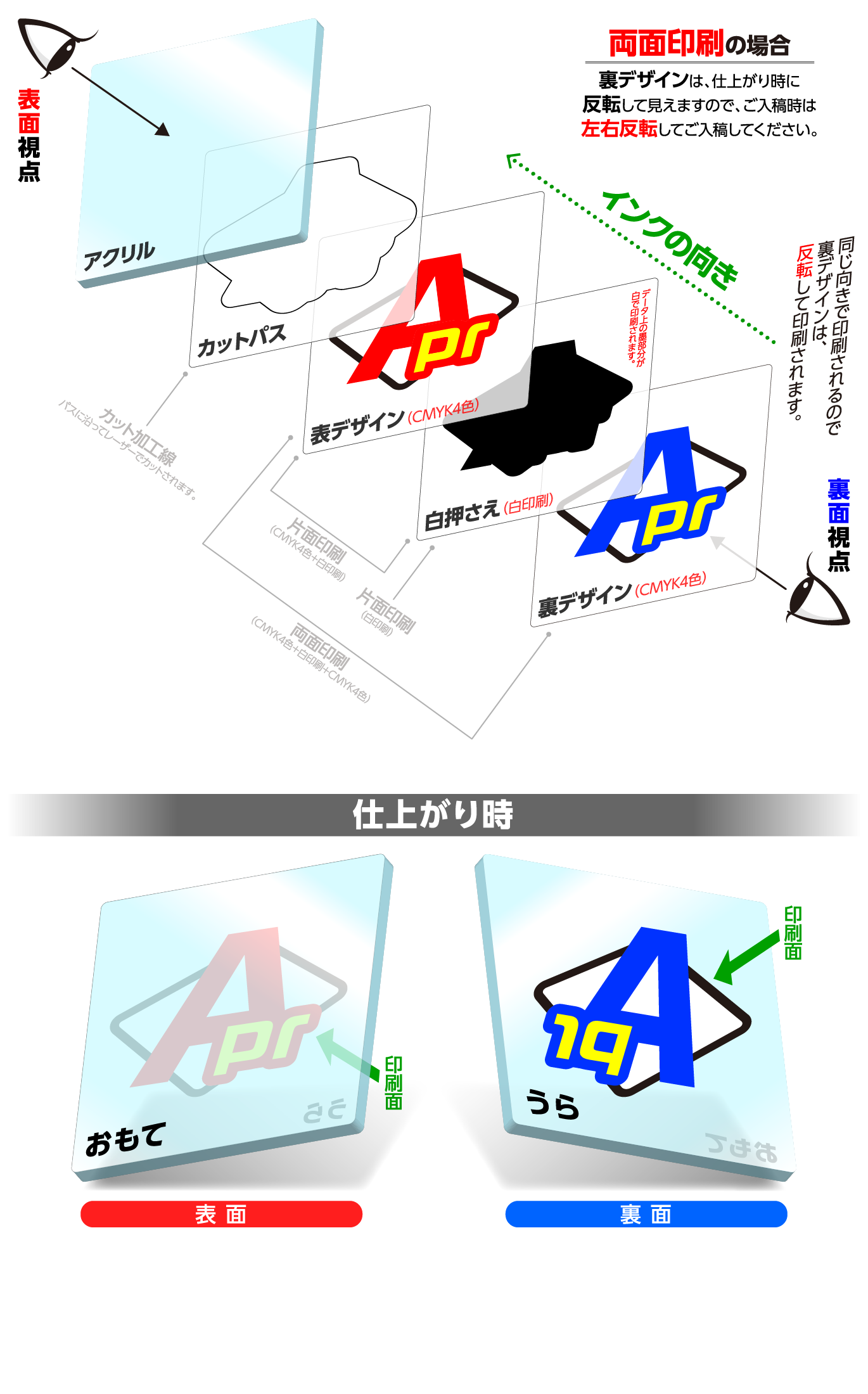
アクリル印刷加工 Com




文字のレタリング きれいな美しい文字を書く イラストレーター講座adobe イラストレーターを学ぼう




Illustrator環境設定キー入力 動画 キーボードでアンカーポイントを動かす方法 イラレ屋




Illustratorでのデザイン方法 カッティングシート製作 Quack Works




イラストレーター 左右 対称




Illustrator ペンツールを使ったトレースのテクニック 脱初心者 S Design Labo




Illustrator ペンツールを使ったトレースのテクニック 脱初心者 S Design Labo




Udemy 初めてのイラストレーター使い方講座 イラレ道場 イラレ屋




Illustratorのリフレクトツールを使ってカンタンに兜のイラストを描こう イラストレーターの使い方



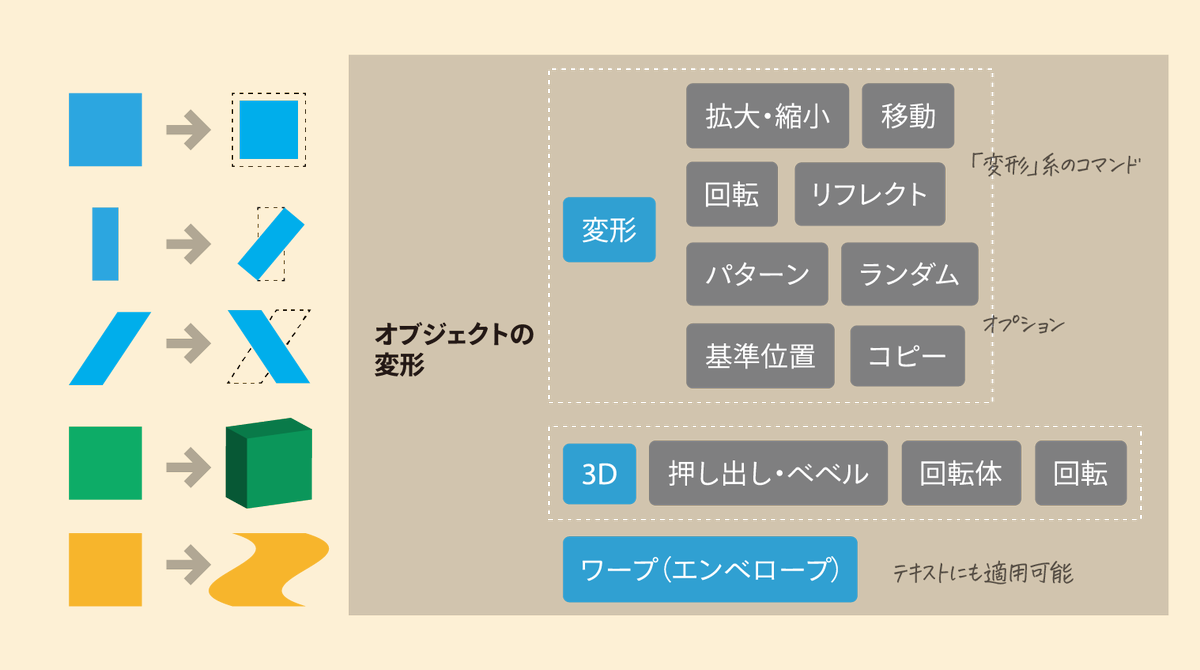
Illustrator 学習講座 上級 オブジェクトの変形 絵 図でやさしく説明




Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker




変形パネルの使い方 Illustrator Cc



Q Tbn And9gcrvsr8mbqydmctqhm2u0ipyoxtpfzg8slaih0oms6g Usqp Cau



Photoshopのレイヤーの水平反転についてお聞きします 閲 Yahoo 知恵袋




図形がいつの間にか回転してしまう ぱそらぼ ぱぁと2




Illustratorとは 何ができるのか 何を作れるのかの事例集 Himawari Design




ネコのイラストを描く 猫 イラストレーター講座adobe イラストレーターを学ぼう




随時更新 Ipad版adobe Illustratorの使い方 Pc版との違い等を徹底解説 Soundability 2 0




Adobe Illustratorのアピアランスで角度自在のアイコンをつくる By Tamagar Shibuya Design Engineering Medium




戦闘妖精雪風 Boomerangsq エンブレム 反転 飾件 由pon P建立 社群 Gran Turismo Sport

